
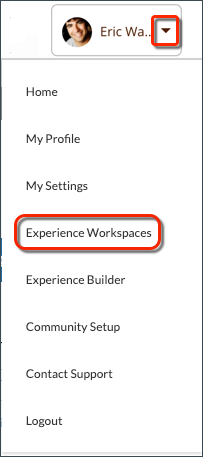
Go to Community Builder -> Settings -> Advanced -> Edit Head Markup Once You Click the Edit Head Markup Button, you will get a popup like shown in the image below where you can add CSS frameworks and other libraries just like you do in HTML. NOTE:
Can Salesforce customer support help with custom CSS?
Additionally, Salesforce Customer Support can’t help resolve any issues with custom CSS. For substantial template customizations, instead of using custom CSS, use the CSS resource in custom Lightning web components or Aura components and in custom theme layout components.
How do I add custom CSS to experience builder?
Use the CSS Editor in Experience Builder to add custom CSS that overrides the default template and Theme panel styles. You can also use it make minor changes to the appearance of out-of-the-box components, such as padding adjustments. Use custom CSS sparingly. Future releases of template components might not support your CSS customizations.
How do I add custom CSS to a lightning web component?
A Lightning web component’s CSS file can use a custom Aura token created in your org or installed from an unmanaged package. To bundle styles with a component, create a style sheet in the component’s folder.
What can I do with custom CSS?
You can also use it make minor changes to the appearance of out-of-the-box components, such as padding adjustments. Use custom CSS sparingly. Future releases of template components might not support your CSS customizations.

How do I add custom CSS to Salesforce?
Required Editions and User PermissionsOpen an existing style sheet or create a new style sheet. (See Creating and Using CSS Style Sheets.)Click Edit Style Sheet Code.Add a new community style rule by using any of the available Network expressions. ... Apply the new styles to elements on other pages.
How do I override CSS in experience builder?
Use the CSS Editor in Experience Builder to add custom CSS that overrides the default template and Theme panel styles. You can also use it make minor changes to the appearance of out-of-the-box components, such as padding adjustments. Use custom CSS sparingly.
How do I use custom fonts in Salesforce community?
In the Theme panel, select Fonts, select the Primary Font or Header Fonts dropdown list, and then click Use Custom Font.
How do I add CSS files to lightning component?
You can add CSS to a lightning component bundle by clicking the STYLE button in the Developer Console sidebar. after click on the STYLE button on component bundle, new CSS file is create with .
Can we add CSS in screen flow Salesforce?
You cannot use CSS in Flows. You can create a custom Lightning Component that launches your Flow with screens using the global lightning:flow component and then you can use the CSS in lightning component.
How do you make comments in CSS?
How to Comment in CSS. To comment in CSS, simply place your plain text inside /* */ marks. This tells the browser that they are notes and should not be rendered on the front end.
Can you add Fonts to Salesforce?
We can now use custom font in Salesforce lightning component by static resource. This is helpful to design the page or lightning app with custom font to give better feel to the user. Download any custom font from web resources and then upload the custom font as a zip file or single . ttf file in static resource.
How do I change Fonts in Salesforce?
From Setup, enter Fonts and Colors in the Quick Find box, then select Fonts and Colors. Salesforce offers predefined themes that you can customize....If you are using the point-and-click editor:Click Edit next to a basic or advanced attribute. ... In the popup window, change the attribute as needed.More items...
How do I use a static resource URL in Salesforce?
Right-click on the direct link to download the file, rather than opening it in a browser window.From Setup, enter Static Resources in the Quick Find box, then select Static Resources, and then click New.Enter jQuery for the Name.Click Choose File, and then choose the jQuery JavaScript file you downloaded previously.More items...
How do you add a CSS class in Aura component?
Add CSS to a component bundle by clicking the STYLE button in the Developer Console sidebar. You can't add a