
Create an Indicator Badges Component
- Click the gear icon ( ), then select Developer Console.
- In the Developer Console, select File > New > Lightning Component.
- Name the component IndicatorBadges, select Lightning Record Page, and select Submit.
- Replace the contents of the component with this code: < aura: component implements="force:hasRecordId,force:hasSObjectName,flexipage:availableForRecordHome"> < aura: attribute name ="objLabel" type ="String" /> < aura: attribute name ="badgeList" type ="Object []"/> < ...
- Click File > Save.
- Click the gear icon ( ...
- In the Developer Console, select File > New > Lightning Component.
- Name the component IndicatorBadges , select Lightning Record Page, and select Submit.
- Replace the contents of the component with this code: ...
- Click File > Save.
How to create custom lookup in Salesforce Lightning component?
Step 4 : Create Lightning Custom Lookup Component
- lightning component [customLookup.cmp]
- JS Controller [customLookupController.js] // This function call when the end User Select any record from the result list.
- JS Helper [customLookupHelper.js]
- TestApp.app. Like our facebook page for new post updates.? & Don’t forget to bookmark this site for your future reference.
How to activate Salesforce Lightning?
Set the Default Interface to Lightning Experience
- From Setup in Lightning Experience, enter Lightning in the Quick Find box, then select Lightning Experience Transition Assistant. ...
- Select the Roll Out phase.
- Click Launch Lightning Experience to expand the stage.
- Click Switch Users next to Make Lightning Experience the default interface. ...
- Click the + button next to the users you want to switch.
How to create a custom field in Salesforce Lightning?
- Some data types are available for certain configurations only. ...
- Custom settings and external objects allow only a subset of the available data types.
- You can’t add a multi-select picklist, rich text area, or dependent picklist custom field to opportunity splits.
- Relationship fields count towards custom field limits.
How does Salesforce build Lightning Web Components?
Lightning Architecture Components:
- Client Side: You may use JavaScript
- Salesforce Cloud: It is to bind server as well as client.
- Server side: Apex Controller manages server-side.

How do I create a lightning component form?
Implement a Basic FormButton: lightning:button (and lightning:buttonIcon and so on)Checkbox: lightning:checkboxGroup.Dropdown menu for single selection: lightning:combobox.Dropdown menu for single selection using the HTML
How do I create a lightning component in Salesforce Developer Console?
Create Lightning Components in the Developer ConsoleOpen the Developer Console. ... Open the New Lightning Bundle panel for a Lightning component. ... Name the component. ... Describe the component. ... Add component configurations to the new component. ... Click Submit to create the component.
How do I create a custom component in Salesforce?
To create a Visualforce custom component:In Salesforce from Setup, enter Components in the Quick Find box, then select Visualforce Components.Click New.In the Label text box, enter the text that should be used to identify the custom component in Setup tools.More items...
What is a component in Salesforce lightning?
Lightning Components are a user interface (UI) framework that is used to create applications for desktop and mobile technologies. Salesforce Admins deploy these components to construct single-page web applications that provide an end-to-end experience on the platform for a variety of functions.
How do I create a component bundle?
Create Aura Components in the Developer ConsoleOpen the Developer Console. ... Open the New Lightning Bundle panel for an Aura component. ... Name the component. ... Describe the component. ... Add component configurations to the new component. ... Click Submit to create the component.
What are the examples of lightning base components?
Base Lightning Components The list of base components includes: badge, button, buttonGroup, buttonIcon, buttonMenu, card, formattedDateTime, formattedNumber, icon, input, inputRichText, layout, layoutItem, menuItem, select, spinner, tab, tabset, textarea.
How do I create a custom component?
Click the Access advanced features button and select Define custom component. The Custom Component Wizard dialog box opens. In the Type list, select the component type : connection, detail, seam, or part. In the Name box, enter a unique name for the component.
What is the difference between lightning components and Visualforce Components?
Visualforce assists in the creation of personalized user interfaces with native hosting as a platform that includes tag-based markup language and server-side controllers. Lightning is a cutting-edge user interface framework that helps developers create immersive web applications for both mobile and desktop devices.
How do I create a lightning application in Salesforce?
Create a Lightning AppFrom the Home tab in Setup, enter App in the Quick Find box, then select App Manager.Click New Lightning App.Walk through the Lightning App Wizard, creating an app with these parameters. App Name. ... Click Save and Finish to exit the wizard.From the App Launcher ( ... Check out the new app!
How many types of lightning components are there?
There are three different types of Lightning Components you should know about.
What is the difference between lightning component and aura component?
Aura is an open-source UI framework built by Salesforce for developing dynamic web apps for mobile and desktop devices. The lightning component framework is not different from the Aura framework rather it is a subset of the Aura framework. The Lightning Component framework is built on the open-source Aura framework.
How many components are there in Salesforce?
Here you have three components. Salesforce Cloud: It is to bind server as well as client. Server side: Apex Controller manages server-side.
How to give your component the Lightning Experience look and feel?
To give your component the Lightning Experience look and feel, use Lightning Design System . To go your own way, write your own CSS . Composition. You can add components within the body of another component. Composition enables you to build complex components from simpler building-block components.
What is a service component in Lightning Web Components?
The files must use the same name so the framework can autowire them. A service component (library) must include a JavaScript file and a metadata configuration file. HTML Templates. The power of Lightning Web Components is the templating system, which uses the virtual DOM to render components smartly and efficiently.
What is Lightning web component?
A Lightning web component is a reusable custom HTML element with its own API. Define a Component. A Lightning web component that renders UI must include an HTML file, a JavaScript file, and a metadata configuration file. The files must use the same name so the framework can autowire them.
How does Lightning web work?
The framework creates components, inserts them into the DOM, renders them, and removes them from the DOM. It also monitors components for property changes.
Create the Indicator Badge Controller Class
In our dynamic title, we want to display the name of the object that users expect—and that value, the Label field, isn't provided by the force:hasSObjectName interface (that gives access to the API Name of an object). To access the value of the Label field in our component, we need to use Apex.
Add Indicator Badges to Pages in Lightning Experience
The last thing we need to do before we move on is to get our in-progress Indicator Badges component onto some record pages in Lightning Experience.
Quick Start: Lightning Web Components
Set up your developer environment and create your first Lightning web component.
Lightning Web Components Basics
Build reusable, performant components that follow modern web standards.
Lightning Web Components and Salesforce Data
Develop Lightning web components that interact with data in your Salesforce org.
Lightning Web Component Troubleshooting
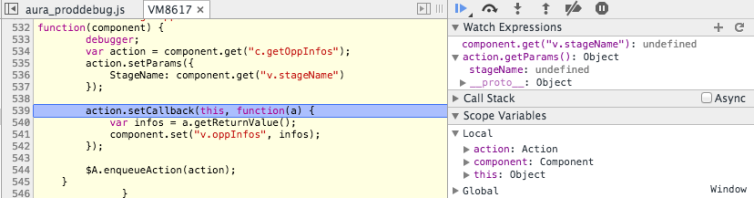
Learn basic troubleshooting techniques for Lightning web components using Chrome DevTools.
Lightning Web Components for Aura Developers
Leverage your Aura components skills to learn about Lightning web components.
Lightning Web Components for Visualforce Developers
Discover how your Visualforce knowledge applies to Lightning Web Components.
Communicate Between Lightning Web Components
Explore different approaches to communicating between Lightning web components.
How to add Aura component to VisualForce?
Add the Lightning Components for Visualforce JavaScript library to your Visualforce page using the <apex:includeLightning/> component. Create and reference a Lightning app that declares your component dependencies.
Does Lightning have third party cookies?
Lightning components set cookies in a user’s browser. Since Lightning components and Visualforce are served from different domains, those cookies are “third-party” cookies. Your users need to allow third-party cookies in their browser settings. For more details, including the requirement to disable the Prevent cross-site tracking setting in Safari, see Lightning Out Requirements.
