
Activating the Salesforce Lightning Component for community experience. Initially we need to activate the Salesforce lightning community experience for Salesforce org. below are the steps to activation Firstly, log in to Salesforce org. Secondly, navigate to “ Setup ”
How to create custom lookup in Salesforce Lightning component?
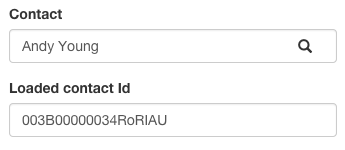
Step 4 : Create Lightning Custom Lookup Component
- lightning component [customLookup.cmp]
- JS Controller [customLookupController.js] // This function call when the end User Select any record from the result list.
- JS Helper [customLookupHelper.js]
- TestApp.app. Like our facebook page for new post updates.? & Don’t forget to bookmark this site for your future reference.
How to activate Salesforce Lightning?
Set the Default Interface to Lightning Experience
- From Setup in Lightning Experience, enter Lightning in the Quick Find box, then select Lightning Experience Transition Assistant. ...
- Select the Roll Out phase.
- Click Launch Lightning Experience to expand the stage.
- Click Switch Users next to Make Lightning Experience the default interface. ...
- Click the + button next to the users you want to switch.
How to create a custom field in Salesforce Lightning?
- Some data types are available for certain configurations only. ...
- Custom settings and external objects allow only a subset of the available data types.
- You can’t add a multi-select picklist, rich text area, or dependent picklist custom field to opportunity splits.
- Relationship fields count towards custom field limits.
How does Salesforce build Lightning Web Components?
Lightning Architecture Components:
- Client Side: You may use JavaScript
- Salesforce Cloud: It is to bind server as well as client.
- Server side: Apex Controller manages server-side.

How do I activate a component in Salesforce?
Add Indicator Badges to Pages in Lightning ExperienceIn Salesforce, click the Accounts tab. ... Click the gear icon ( ... Drag the IndicatorBadges custom component from the Lightning Components list to the page and place it in the right column above the Activity and Chatter tabs.Click Save.Click Activate.More items...
How do I display lightning components in Salesforce?
From Setup, enter Tabs in the Quick Find box, then select Tabs. Click New in the Lightning Component Tabs related list. Select the Lightning component that you want to make available to users. Enter a label to display on the tab.
How do I enable the lightning component for community?
To configure communities, perform the following steps:Navigate to Setup > App Setup > Customize > Communities > All communities.Click New Communities.Select Customer Service (Napili).Click Get Started.In the Name field, enter a name for the community. ... Click Create.Click Administration.Click Activate Community.More items...
How do I configure lightning components?
To configure the component, perform the following steps:Drag the Submit Ticket component on the Lightning App Builder page.(Optional) Enter the required label name in the Override Button Label Name field. ... (Optional) Select the required template from the Template field. ... Click Activate.More items...•
How do you launch the lightning component?
Module 3: Creating the QuickContacts Lightning ComponentStep 1: Create the Component. In the Developer Console, click File > New > Lightning Component. ... Step 2: Create a Tab. In Setup, click Create > Tabs. ... Step 3: Add the Tab to Mobile Navigation. ... Step 4: Preview the Component in the Salesforce1 Application.
Where we can display lightning components?
Answer: Lightning component can be displayed at following places:Lightning Experience.Salesforce1 App.Template-based Community.Standalone Lightning App.Visualforce Pages (Using Lightning out).
How do you open the Lightning component in the developer console?
Developer Console => File => Open Lightning Resources => Select the name of your app, expand it and click on the app and click on "open selected" button.
How do I add a LWC component to my community?
Add Lightning Component to Community Page Go to Setup -> All Communities -> click builder next to the community you want to add your lightning component to. Once the Community Builder is open you'll see the components list on the left side of the page.
What is lightning aura component in Salesforce?
The Lightning Component framework is a UI framework for developing web apps for mobile and desktop devices. It's a modern framework for building single-page applications with dynamic, responsive user interfaces for Lightning Platform apps. It uses JavaScript on the client side and Apex on the server side.
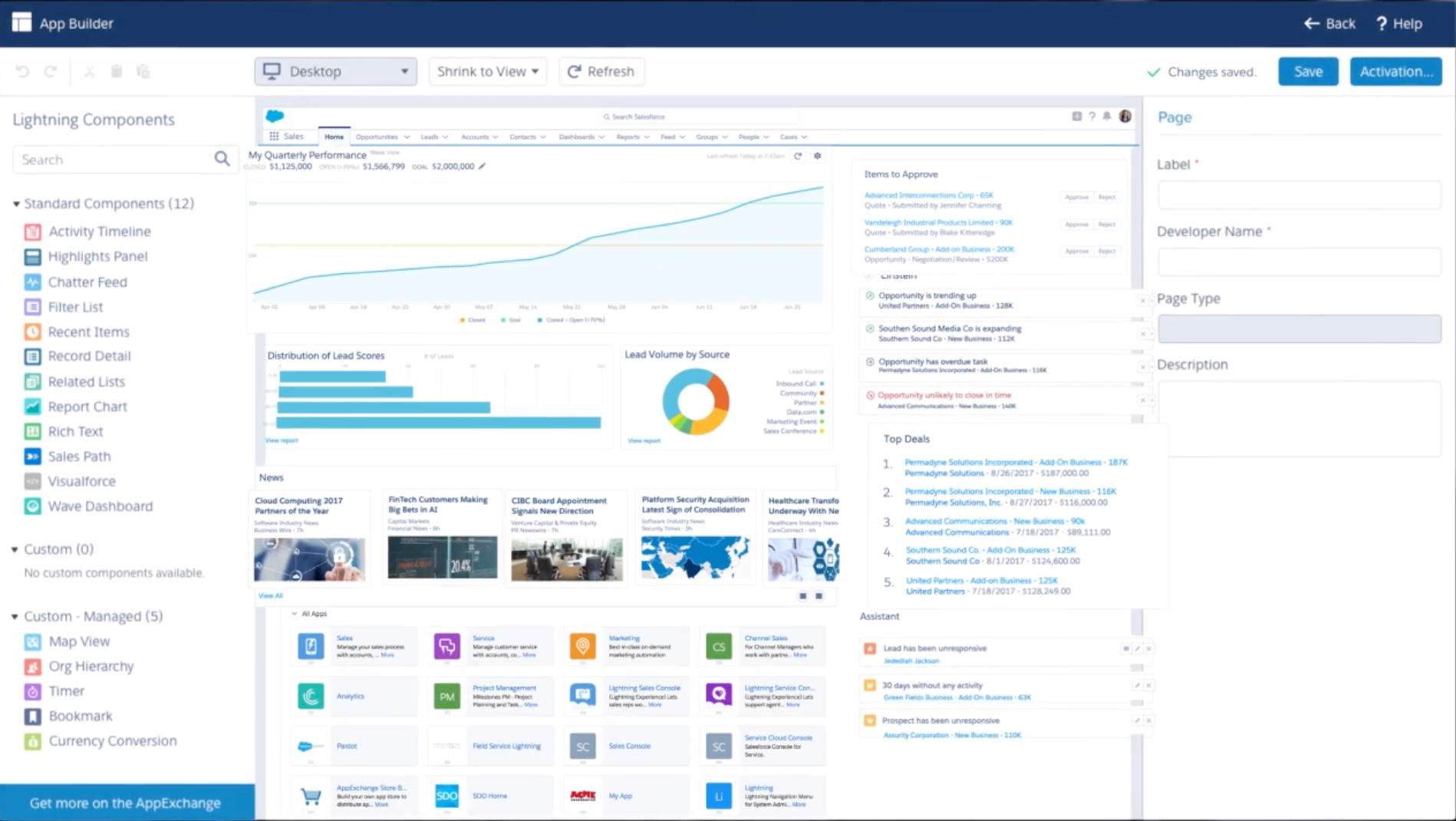
How do you add lightning components in page layout?
Edit a Page to Add a Lightning ComponentDisplay a desired record page for editing.Click the Gear icon and select Edit Page. ... From the left navigation pane, scroll down the Lightning Components to select a component.Click and drag the component into the right pane.More items...•
How do I add LWC to my homepage?
Now we can add this LWC component on the Account Record page.Go to Home page.Click Setup (Gear Icon) and select Edit Page.Under Custom Components, find your lightningRecordFormEditExampleLWC component and drag it on right-hand side top.Click Save and activate.
Activating the Salesforce Lightning Component for community experience
Initially we need to activate the Salesforce lightning community experience for Salesforce org. below are the steps to activation
Displaying the Salesforce Lightning Component for community experience
Moreover, to view the component on the community builder you need to implement the “ forceCommunity:availableForAllPageTypes ” interface of Salesforce lightning component bundle.
Why use Lightning in Salesforce?
Salesforce App We’re repeating this one often because it’s important: use Lightning components for your mobile development. When you’re using a mobile device, you don’t want to make a call to the server every time a user presses a button. Using Lightning components vastly improves mobile app performance.
What is Lightning web component?
Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. While Lightning components have a few specific limitations, for the most part, they’re ready to go.
Can you switch to Lightning with Visualforce?
You probably don’t want to switch to Lightning components with in-progress Visualforce projects. You also want to stick with Visualforce if you need to do things like render PDFs from a page. Visualforce hasn’t gone away, and remains a foundational part of developing on the Salesforce platform.