
Sketch is a design toolkit built to help you create wireframes, mockups, sample screens & more. With the plugin, you can quickly mock up Salesforce user interfaces using the collection of prebuilt components in this plugin. In this article, I’ll show you how to use the Sketch plugin to quickly design and deploy Salesforce user interfaces.
Full Answer
Where can I create a wireframe?
Wireframe.cc: Wireframe.cc provides you with the technology to create wireframes really quickly within your browser, the online version of pen and paper. 1. Do your research
Are there any free wireframe templates?
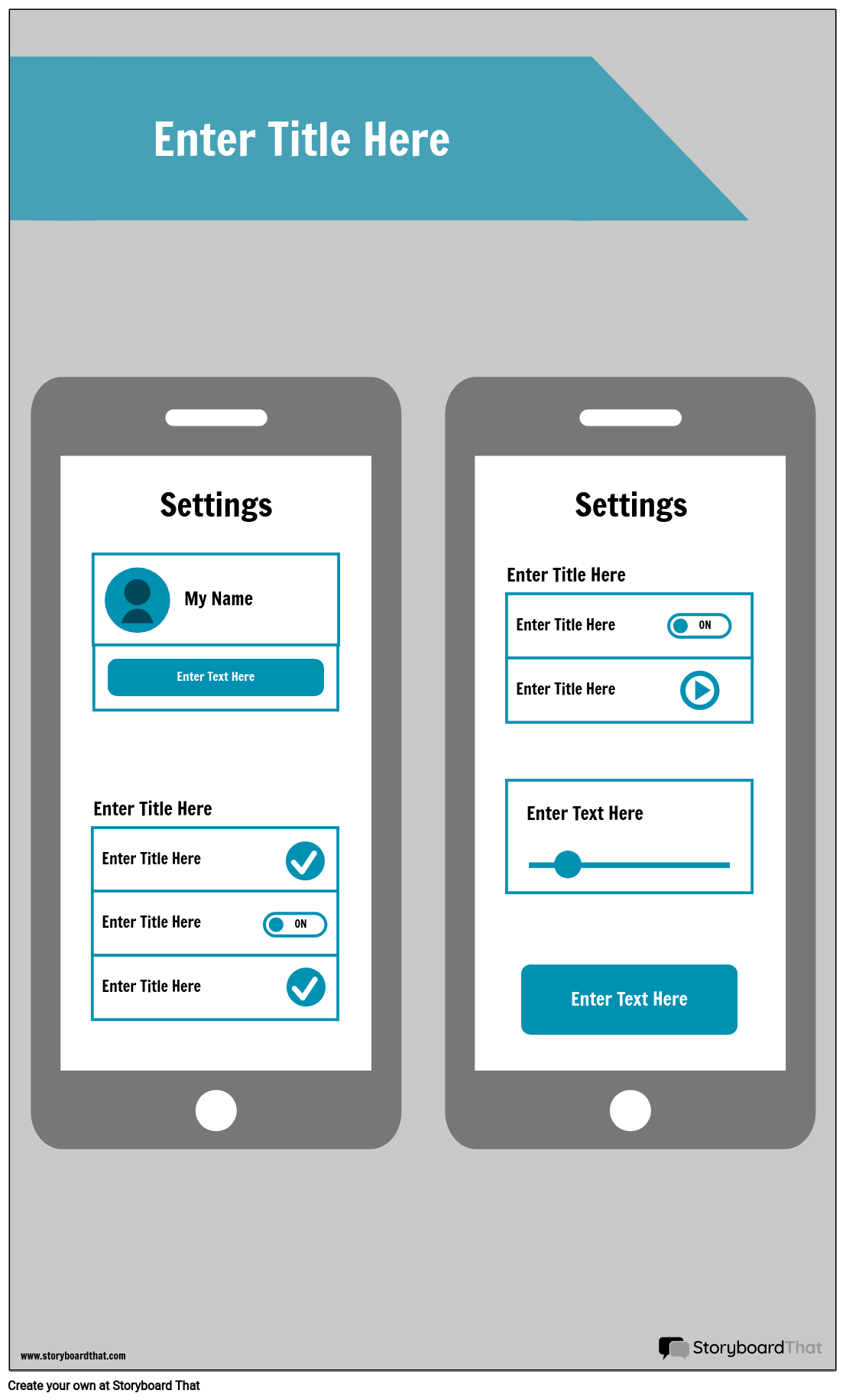
Another one of the free wireframe templates we offer is the mobile app template. If releasing a new mobile app is a priority for your business in the upcoming quarters, you can use our mobile app wireframe template to quickly mockup layouts, functionalities, and basic designs of your app.
How much does it cost to use wireframe?
When you sign up you’ll get a free, unlimited access to all features of Wireframe.cc Premium. After 7 days you will be asked to pick a paid plan that works for you. Your projects will not be deleted even if you fail to do that - you can come back any time.
Should you wireframe your website pages?
A commonly-used argument for wireframing is that if a user doesn’t know where to go on a plain hand-drawn diagram of your site page, then it is irrelevant what colors or fancy text eventually get used. A button or call to action needs to be clear to the user even it’s not brightly colored and flashing.

How do I make a wireframe for free?
Here are the free wireframing software apps that give design and non-design professionals the tools to create free wireframes....The Best Free Wireframing Software in 2021Figma 👈 Clique favorite. ... InVision 👈 Clique favorite. ... Draw.io. ... Pencil Project. ... Miro 👈 Clique favorite. ... MockFlow. ... Jumpchart. ... Framebox.More items...
Is wireframe free to use?
Wireframe.CC You can use the free version without any user accounts to create single-page wireframes. To create clickable wireframes, or to export to PNG and PDF formats, you'll need a premium account.
What is a wireframe in Salesforce?
Wireframing. Building layouts, or wireframes, meant to communicate the structure of an app or web page. They also convey the overall direction of a user interface. Wireframing focuses on function (how the app or web page layout works) rather than visual design.
How do I create a wireframe page?
7 Tips for Creating WireframesTalk to Stakeholders.Buttons Should be Obvious.Think About Navigation.Set Grids and Use Boxes.Add Actual Text.Include Important Elements.Share the Wireframe with Others.
Is Figma wireframe free?
A Free, Online Wireframing Tool to Help You Communicate Your Design. Config 2022 just wrapped. Check out everything that's new in Figma.
How much do wireframes cost?
How Much do Wireframes Cost? The time it takes to create a wireframes varies, depending on how complex the app is and how many revisions each screen will need before it's finalized. A good general average is about $50 per screen with some screens taking multiple hours and others only taking 30 minutes.
Is wireframing UX or UI?
Wireframing is the early step of the UI/UX design process when the structure of the project is being formed. The usability and efficiency of the final product often depend on how well the wireframe is created at the very first steps of the design process.
Are wireframes necessary?
In conclusion, the wireframing process is extremely important as it is the root to your interface design. It helps determine the information architecture, user flow and also the logic of the flow. Overall, I see a need for this process to be included in your product design process.
What is a wireframing tool?
Wireframe software is software that is designed to help you mock up a wireframe layout as quickly and easily as possible. Many web wireframing tools will let you drag and drop placeholder elements for images, text, banners, and logos to help you get a feel for your first draft design.
How do I create a wireframe in HTML?
Steps to Make Wireframe to HTML/CSSStep 1: Create a New Peoject. ... Step 2: Drag and Drop the Widgets. ... Step 3: Export Wireframes to HTML5. ... Tip 1: Be as Specific as Possible. ... Tip 2: Render Code from Developer's Point of View. ... Tip 3: Use Annotations. ... Tip 4: Use HTML Based Tools. ... These are Reality-Based.More items...•
How do you make a wireframe easy?
Here are the six steps you need to use the wireframing process to maximum effect.Step 1: Get Acquainted With Your Wireframe Tool. ... Step 2: Develop a User Persona. ... Step 3: Decide Where You Want Users to Go. ... Step 4: Sketch Out Your Wireframe. ... Step 5: Try Out the Wireframe With Others. ... Step 6: Create a Prototype.
What do I use to create a wireframe?
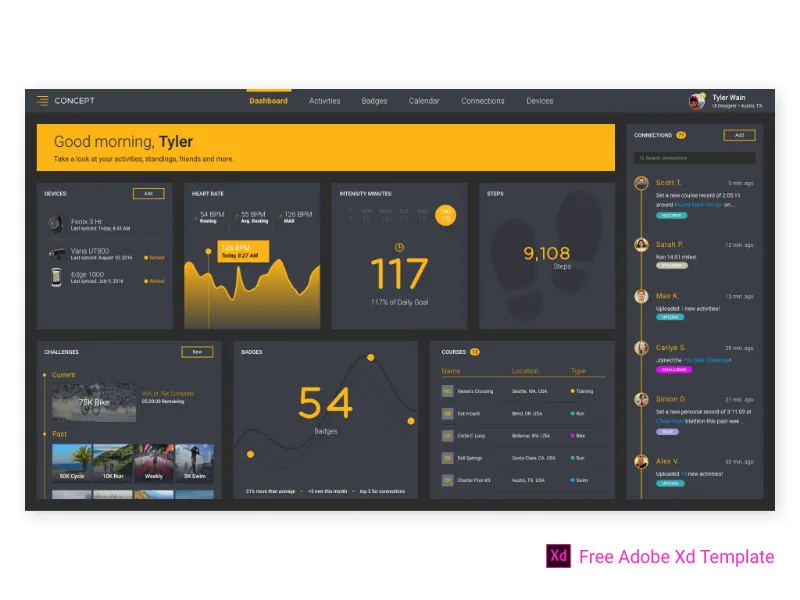
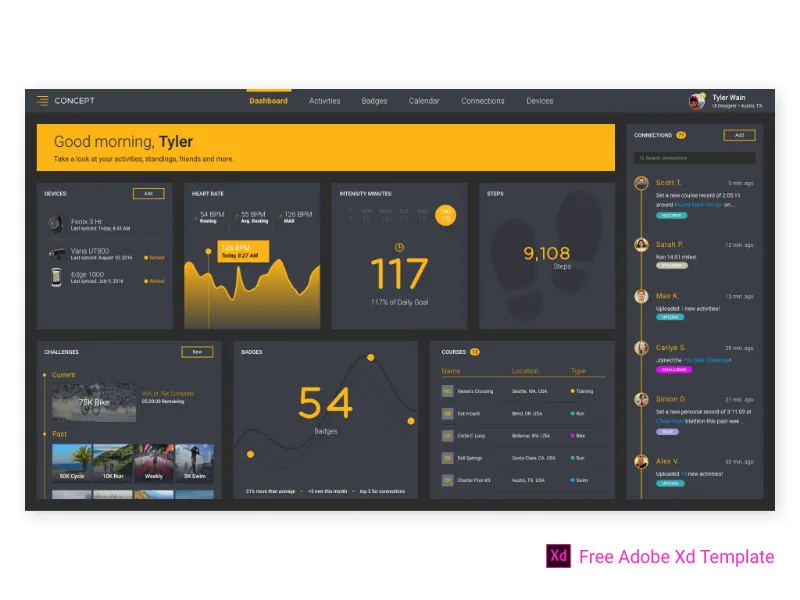
Wireframing tools You can use a dark pen on paper, a dry erase marker on a whiteboard, or a sharpie marker on oversized butcher paper. The goal is to make sure that all team members can read and understand the sketches. Digital software, such as Adobe XD, is a useful tool for wireframing.
Why Do Designers Use Wireframes?
A wireframe is the simplest and easiest way to create a design, review with stakeholders, iterate and build a consensus. Designers use it to:
What Makes a Good Wireframe?
A wireframe’s primary purpose is to bring all stakeholders on the same page to agree on the design. A good wireframe facilitates collaboration and iteration. This means that a good wireframe will not include anything that can distract stakeholders from making decisions about the website’s structure.
How To Create a Wireframe
In a UI/UX designer’s career, wireframing is among the fundamental skills they need to master. With a thorough wireframe design process, you can build a strong foundation for the website or app you’re building.
What Tools Do Designers Use to Create Wireframes?
The best part about wireframing is that you can do it on paper with a pen. Many business users also use spreadsheets—merging cells and drawing boxes—to create low-fidelity wireframes. Designers also use visual design tools such as Adobe Photoshop or Illustrator to get the work done.
Setup
First, you need to get the Sketch application: you can grab a free trial here. It’s generally used by product designers but is very intuitive and easy to use. If I got my head around the basics within minutes you can too!
Try it out!
Place a new artboard on the canvas (insert + artboard) and choose on the right if you are designing for mobile, tablet, or desktop.
Summary
You may have previously used pen and paper or a simple Google drawing to discuss a UI design idea, now you can use Sketch to do it with high resolution and spec, fast! Using the prebuilt components on the fly, you can have application prototypes designed quickly, reducing waste when developing on the Salesforce Platform in the Lightning Design System..
1. Pricing Page Wireframe Template
The key to a comprehensive pricing page is transparency. Without it, you could potentially put your company at the risk of losing customers and decreasing conversion rates.
2. Mobile App Wireframe Template
Another one of the free wireframe templates we offer is the mobile app template. If releasing a new mobile app is a priority for your business in the upcoming quarters, you can use our mobile app wireframe template to quickly mockup layouts, functionalities, and basic designs of your app.
3. Mobile App Landing Page Wireframe Template
When launching a new mobile app, it’s not enough to simply add it to the app store, cross your fingers, and hope that people will somehow find their way to it.
4. SaaS Landing Page Wireframe Template
Whether you’re just entering the SaaS industry or you already have experience in this field, you’ll find that this template is a convenient tool to use when planning to introduce a product or a service to the markets.
5. Free Trial Landing Page Wireframe Template
If you’re a software company, a free trial landing page could be the key to unlocking growth and acquiring new customers.
6. Career Page Wireframe Template
When your product is growing, you want to make sure you keep the momentum going. This is why it’s essential to have everything set in place for when you will be looking to attract and hire new talent that can further accelerate growth.
7. Blog Page Wireframe Template
SaaS is an ever-changing industry. Every day is different from the one before: new tech companies emerge out of nowhere, while the more prominent players absorb the smaller ones. It’s one of the most competitive industries in the world. Survival can quickly become a struggle, and prosperity can sometimes be put on hold for years.