
Lightning components are based on the concept of web components. It uses Apex, JavaScript, Html, and CSS to build the Salesforce lightning app. Lightning Components can be very easily created, divided, and integrated with other components, which lets you create highly customized pages.
How to create custom lookup in Salesforce Lightning component?
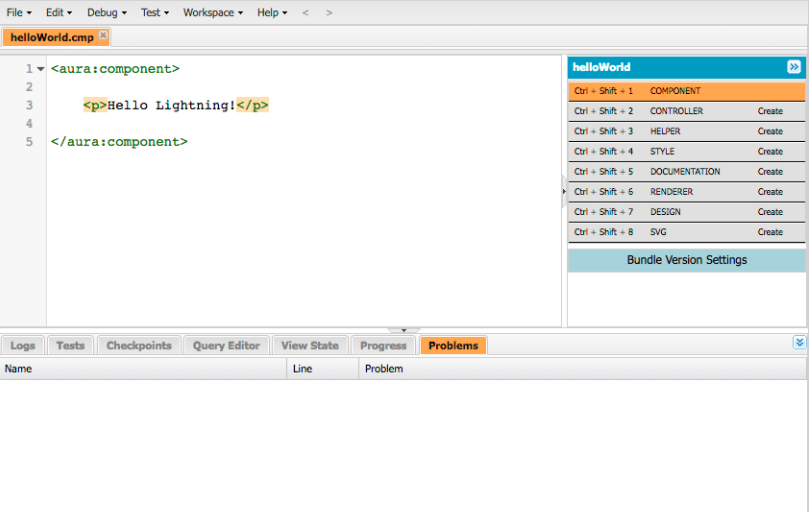
Step 4 : Create Lightning Custom Lookup Component
- lightning component [customLookup.cmp]
- JS Controller [customLookupController.js] // This function call when the end User Select any record from the result list.
- JS Helper [customLookupHelper.js]
- TestApp.app. Like our facebook page for new post updates.? & Don’t forget to bookmark this site for your future reference.
How to activate Salesforce Lightning?
Set the Default Interface to Lightning Experience
- From Setup in Lightning Experience, enter Lightning in the Quick Find box, then select Lightning Experience Transition Assistant. ...
- Select the Roll Out phase.
- Click Launch Lightning Experience to expand the stage.
- Click Switch Users next to Make Lightning Experience the default interface. ...
- Click the + button next to the users you want to switch.
How to create a custom field in Salesforce Lightning?
- Some data types are available for certain configurations only. ...
- Custom settings and external objects allow only a subset of the available data types.
- You can’t add a multi-select picklist, rich text area, or dependent picklist custom field to opportunity splits.
- Relationship fields count towards custom field limits.
How does Salesforce build Lightning Web Components?
Lightning Architecture Components:
- Client Side: You may use JavaScript
- Salesforce Cloud: It is to bind server as well as client.
- Server side: Apex Controller manages server-side.
See more

What are the different lightning components used in Salesforce?
Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. To create Lightning web components, use the code editor of your choice and the Salesforce CLI.
How many lightning components are there in Salesforce?
There are three different types of Lightning Components you should know about. Standard Lighting Components These come pre-installed in your salesforce object page layouts. You can hide them, or choose not to use them, but you can't get rid of them.
What are different components in Salesforce?
Visualforce components are small, reusable pieces of functionality—think widgets, panels, user interface elements, that kind of thing—that you use in Visualforce page markup. You can use standard Visualforce components, and create your own custom components.
What are the components in the lightning component framework?
The Lightning Component framework is a UI framework for developing single page applications for mobile and desktop devices. As of Spring '19 (API version 45.0), you can build Lightning components using two programming models: the Lightning Web Components model, and the original Aura Components model.
What is difference between LWC and aura component?
Aura and LWC can be able to communicate using Public API's and Events. LWC can be embedded inside Aura Components, but Aura Components cannot be embedded inside LWC.
What is the difference between lightning component and aura component?
Salesforce Lightning Component is a user interface (UI) based framework for developing single-page mobile/desktop/web-based applications. Using the Lightning Component along with these tools, you can customize and deploy new apps in mobile devices easily and effortlessly. Aura components are reusable units of the app.
How many components are there in Salesforce?
Here you have three components. Salesforce Cloud: It is to bind server as well as client. Server side: Apex Controller manages server-side.
What are LWC components in Salesforce?
In Salesforce, Lightning Web Components (LWC) are a revolutionary change in the lightning platform programming paradigm. If you are new to Lightning Platform and you have been developing solutions outside of Salesforce with the help of HTML and JavaScript, then you will find LWC is a piece of cake.
What is Lightning web component?
Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. To admins and end users, they both appear as Lightning components.
Which is better, Lightning web or Aura?
How to Choose Lightning Web Components or Aura. Lightning web components perform better and are easier to develop than Aura components. However, when you develop Lightning web components, you also may need to use Aura, because LWC doesn’t yet support everything that Aura does. Set Up Your Development Environment.
Is Salesforce a member of the W3C?
Salesforce is committed to developing open web standards and is a member of the World Wide Web Consortium (W3C). Salesforce developers are contributing members of the Ecma International Technical Committee 39 ( TC39 ), which is the committee that evolves JavaScript.
Why use Lightning in Salesforce?
Salesforce App We’re repeating this one often because it’s important: use Lightning components for your mobile development. When you’re using a mobile device, you don’t want to make a call to the server every time a user presses a button. Using Lightning components vastly improves mobile app performance.
What is Lightning web component?
Lightning web components are custom HTML elements built using HTML and modern JavaScript. Lightning web components and Aura components can coexist and interoperate on a page. While Lightning components have a few specific limitations, for the most part, they’re ready to go.
Can you switch to Lightning with Visualforce?
You probably don’t want to switch to Lightning components with in-progress Visualforce projects. You also want to stick with Visualforce if you need to do things like render PDFs from a page. Visualforce hasn’t gone away, and remains a foundational part of developing on the Salesforce platform.
What is a component in a UI?
Components are the functional units of the Lightning Component framework. A component encapsulates a modular and potentially reusable section of UI, and can range in granularity from a single line of text to an entire application. Component Names. A component name must follow the naming rules for Lightning components.
What is a component's global ID?
A component has two types of IDs: a local ID and a global ID. You can retrieve a component using its local ID in your JavaScript code. A global ID can be useful to differentiate between multiple instances of a component or for debugging purposes. An HTML tag is treated as a first-class component by the framework.
Why are Lightning components important in Salesforce?
Lightning Components continue to play a prominent role in the Salesforce ecosystem; however, Lightning Web Components are further advanced because they align closely with modern web standards, which makes for a more efficient building process . This guide covers everything you need to know about Lightning Components and Lightning Web Components, ...
What is Lightning component?
Lightning Component architecture lets developers use a standardized JavaScript framework that isn’t held back by some of Visualforce’s limitations (the legacy framework), which allows them to create customized pages and functions without a third-party framework, or vendor.
Can lightning be integrated?
Lightning Components can be created, divided, and integrated with other components very easily, which lets you create highly customized pages. Instead of just creating separate components throughout the application, developers can extend lightning web components, allowing new components to be built on top of one another.
Can Lightning Web components be used together?
As we said in the introduction, both components can be used together, which means that Lightning Components continue to play a prominent role in the Salesforce ecosystem; however, Lightning Web Components are further advanced because they are aligned with more modern web standards, which makes for a more efficient building process.
