Add the indicatorList Component to the Lightning Record Page. Enter the Settings for the Lightning Card: Title - Not Required, but looks best if it is defined Icon - Not Required, but looks best if it is defined - the icon name from SLDS Icons or default icons such as standard:account, standard:opportunity
- In Salesforce, from the App Launcher ( ...
- Click the gear icon ( ...
- Drag the IndicatorBadges custom component from the Lightning Components list to the page and place it in the right column.
- Click Save.
- Click Activate.
- Click Assign as Org Default, then click Next and then Save.
- Click.
How do I integrate indicatorbadges with Salesforce Lightning app builder?
Drag the IndicatorBadges custom component from the Lightning Components list to the page and place it in the right column. Click Save. Click Activate. Click Assign as Org Default, then click Next and then Save. Click to exit Lightning App Builder and return to the record home page.
How do I add a traffic light indicator in Salesforce?
I found this one, for a green traffic light indicator: The next step is to upload the image/s to Salesforce. Go to the Document tab, press New to add the image. Give it a meaningful name and save it in the Images folder. Once you have uploaded your image/s, note the URL’s, as you will need them later in the formula field.
How to display indicators in Salesforce using Formula fields?
It is quite simple to display indicators in Salesforce using formula fields. Here are the steps to setup a formula field to display a traffic light indicator. Find images that can be used for your indicator. First you have to find an image to use. If you don’t have your own, you can search on Google images.
How do I add the indicatorbadges custom component to my website?
Click the gear icon ( ), then select Edit Page to open the Lightning App Builder. Drag the IndicatorBadges custom component from the Lightning Components list to the page and place it in the right column. Click Save. Click Activate. Click Assign as Org Default, then click Next and then Save.

Piyush
Check the following code for implementation of process indicator in a lightning component:-
Nikita
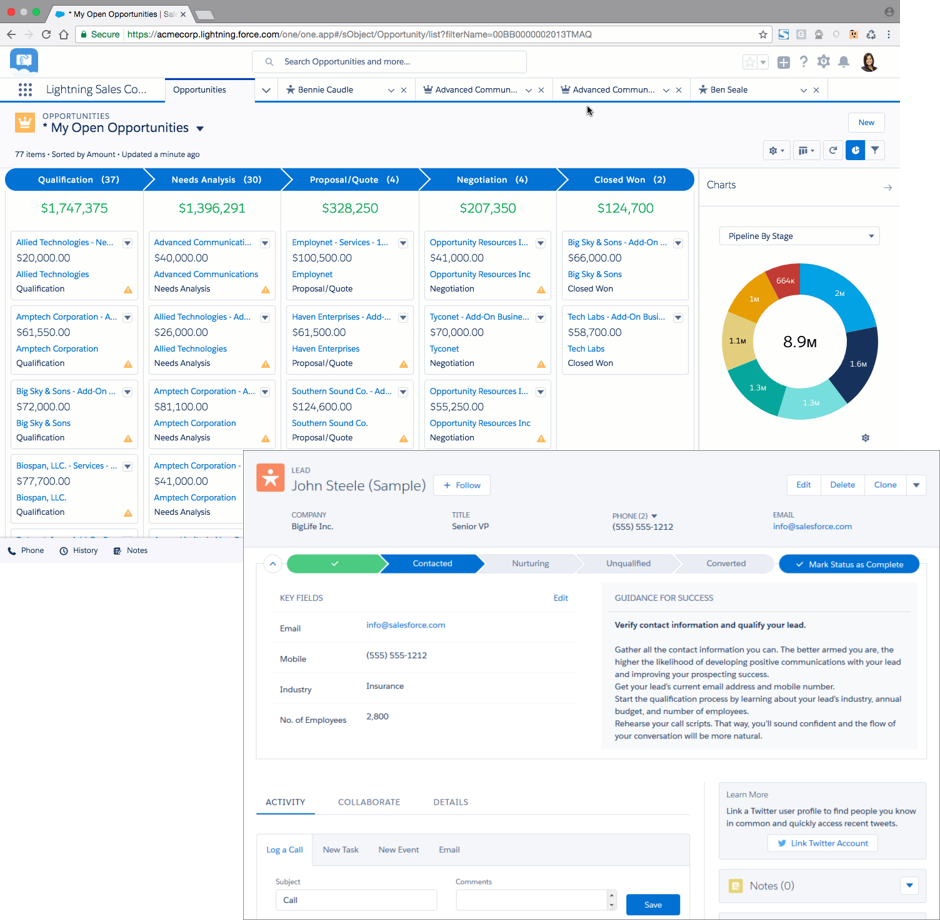
A lightning:progressIndicator component displays a horizontal list of steps in a process, indicating the number of steps in a given process, the current step, as well as prior steps completed. For example, Sales Path uses a progress indicator to guide sales reps through the stages of the sales process.
How to show ZBSLightning in Salesforce?
In Salesforce, from the App Launcher ( ), find and select ZBSLightning, then click the Shows tab. Select Is Not Null from the list. (If no records appear in the Recently Viewed list, change to the All Shows list.)
How to change syndication in Salesforce?
In Salesforce, click the Syndications tab. Select any record from the list. (If no records appear in the Recently Viewed list, change to the All Syndications list.)
What is an indicator badge?
The IndicatorBadge uses a lightning:icon base component to create individual icon badges. This component provides all the Lightning Design System icons at your fingertips. We’re passing the name of the Indicator Badge record (using the MasterLabel field value from our custom metadata record) into the alternativeText attribute to provide consistent information to ZBS users who may be using assistive technology.
Where did the coloured indicators come from?
The coloured indicators idea came from the Weathervane App by Christian Carter and Beth Breisnes which was built for Classic and uses Custom Metadata Types. It has a few more features than this Component but it is something we can build upon later. It was a fabulous app but no longer supported as both have moved on to work at Salesforce.
What is avatar component?
The Avatar component is conditionally rendered to only display if the field value is true (in Javascript that means a boolean true value OR text in a field). So, a fully customisable, design attribute driven component that returns the fields that you chuck into an array, and displays them in pretty ways. I like it.
Do indicators work with text fields?
The indicators work with Boolean or Text fields. Date Fields can be used if you enter Indicator Text Values as the value that is shown does not make much sense. Number fields can be used, if the number is not too big, or you use Indicator Text Values.
How to design a new component?
To design a new component, think about the attributes that you want to expose and the events that the component can initiate or respond to. After you’ve defined the shape of any new components, developers can work on the components in parallel . This approach is useful if you have a team working on an app.
How to add components to an app?
Add Components to Apps 1 Use design variations on base components. 2 Apply utility classes or custom CSS classes. 3 Combine smaller base components into a more complex, custom component. 4 Create your custom component from Lightning Design System blueprints.