
Step 1: Upload your favicon as a static resource to your Salesforce environment. Here’s how: ?Navigate to “Setup”, then “Static Resources” ?Click the “new” button ?Give the static resource a name ?Select the favicon.ico file
Full Answer
How to set up a favicon in Salesforce?
Now that you have selected your image and put it in the right format, you are ready to start setting up your favicon by following these simple steps: Step 1: Upload your favicon as a static resource to your Salesforce environment. Here’s how: Step 2: Link your favicon as a static resource to the community.
What is overrides Salesforce favicon?
Overrides the standard salesforce favicon with one colored based on the org. Also, displays a separate icon for sandbox instances. Automatically updates the icon for salesforce.com to display a colored cloud icon based on the current instance. Also, includes a separate icon with an 'S' to indicate sandbox instances.
How do I change the favicon of a website?
Point of clarification: changing a favicon can be accomplished in two ways, either by setting a <link rel="icon" . . . /> tag in the page header or by directing the request for GET /favicon.ico to a different image file (which itself can be accomplished either by placing a file in the web root directory or by a server URL rewrite rule).
What is a favicon and why do you need one?
The favicon is used to improve the user experience and enforce a brand’s consistency. When a familiar favicon is seen in the browser’s address bar, for example, it helps users to know they are in the right place.

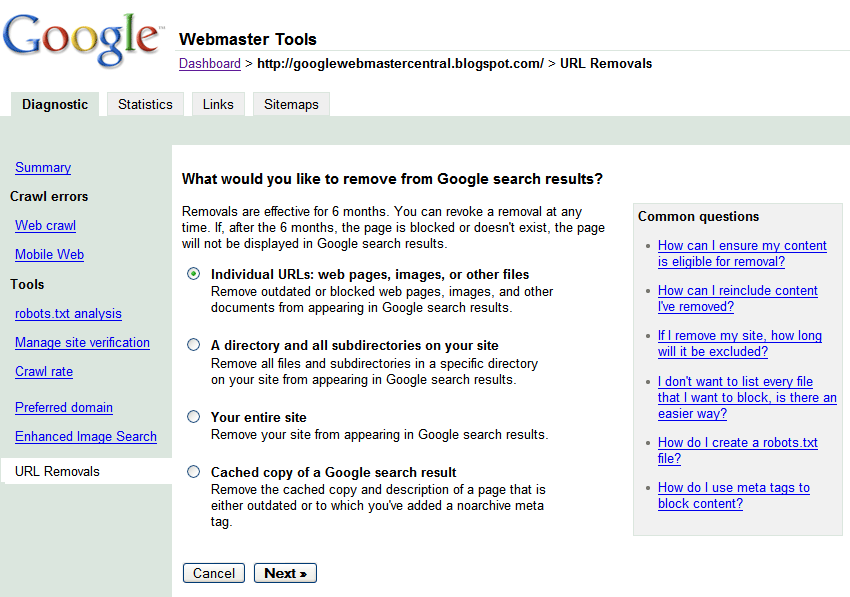
How do I add a favicon to Salesforce?
Go to Setup > Develop > Sites and click on Edit for your Site. / If you are logged into Community Management go to Administration > Pages > Go to Force.com > and click on the Edit button. In the Site Favorite Icon field upload the desired favicon.
How do I put a favicon icon on my website?
To add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. A common name for a favicon image is "favicon.ico".
How do I change the favicon in Salesforce lightning?
Click Edit. Add your favicon static resource to the 'Sites Favourite Icon. '...Then, upload it as a Static Resource to your org.Go to Setup | Static Resources.Click the New button.Give the static resource a name (for example, "FaviconSite").Select the file.Set the Cache Control (for ease of use, choose Public)Save.
How do I create a favicon link?
2:143:24Add A Favicon to A Website in HTML | Learn HTML and CSS | HTML TutorialYouTubeStart of suggested clipEnd of suggested clipInside the rel attribute. We're going to set this type of link to shortcut. Space icon now after theMoreInside the rel attribute. We're going to set this type of link to shortcut. Space icon now after the rel attribute. We're going to go ahead and set a type attribute.
Can you use PNG for favicon?
A favicon can actually be either a PNG, GIF, or ICO file. However, ICO files are typically used more than others as the file size is smaller and it is supported in all major browsers. PNGs are used more commonly for IOS, Android, and Windows 10 devices.
Where can I find favicon in HTML?
You can click Ctrl + U to view source and look for the favicon in the code ( .
What is a website favicon?
A favicon is a graphic image (icon) associated with a particular Web page and/or Web site. Many recent user agents (such as graphical browsers and newsreaders) display them as a visual reminder of the Web site identity in the address bar or in tabs. The wikipedia includes an article about favicons [FAVICON-WIKIPEDIA].
How do I change the cloud color in Salesforce?
From Setup, enter Fonts and Colors in the Quick Find box, then select Fonts and Colors. Salesforce offers predefined themes that you can customize. Click Preview to view any theme. Select the color theme you want to customize.
What is experience cloud salesforce?
Experience Cloud is an online social platform that enables companies to connect customers, partners, and employees with each other — and the data and records they need to get work done.
How do I create an icon for a website?
Adding a Favicon to your WebsiteStep 1 - Find an Image. Most websites use a smaller version of their logo or similar. ... Step 2 - Convert the Picture to an Icon. Convert your image to an icon. ... Step 3 - Including the icon in your web pages. Publish the icon into the root directory of your website. ... Step 4 - Testing your Icon.
What is favicon ICO in HTML?
The favicon. ico is a small icon found in the URL address bar and on bookmarks created by web browsers. For example, in the image above, there's a small icon ( ) in the front of the Computer Hope URL.
How do you add an icon to HTML?
To insert an icon, add the name of the icon class to any inline HTML element. The and elements are widely used to add icons. All the icons in the icon libraries below, are scalable vector icons that can be customized with CSS (size, color, shadow, etc.)
Recommended For You
Customize any website to your color scheme in 1 click, thousands of user styles with beautiful themes, skins & free backgrounds.
Favorites of 2021
Dark mode for every website. Take care of your eyes, use dark theme for night and daily browsing.
Extensions Starter Kit
View translations easily as you browse the web. By the Google Translate team.
Enhance your Gameplay
Play over 50 levels of box-jumping madness! Design and share your own levels.
Save it for Later
Save your favorite ideas online so you can easily get back to them later.
Editors' Picks
Auto-generate step-by-step guides, just by clicking record. Save your team 20+ hours/month vs. video and text tutorials.
Learn a New Language
Translate words and phrases while browsing the web, and easily replenish your foreign languages dictionary using flashcards.
How to add a favicon to a website?
How to add a favicon to your website 1 ICO - the ancient default 2 GIF - for when, you know, want to draw attention within a plethora of open tabs 3 PNG - all browsers support the .ico format but the PNG format might be handy 4 SVG - the higher resolution approach that has worse browser support but lots of potential
What is a favicon icon?
A favorites icon, also known as a favicon, is a tiny icon associated with a particular web site or web page that is displayed usually in browser’s address bar and bookmarks menu. The favicon is used to improve the user experience and enforce a brand’s consistency. When a familiar favicon is seen in the ...
Why do we use favicons?
The favicon is used to improve the user experience and enforce a brand’s consistency. When a familiar favicon is seen in the browser’s address bar, for example, it helps users to know they are in the right place. This is how phishing in the browser usually succeeds but that’s a completely different story. Here are the image formats you can use ...
What happens when a user agent tries to use an icon but that icon is determined?
If the user agent tries to use an icon but that icon is determined, upon closer examination, to in fact be inappropriate (e.g. because it uses an unsupported format), then the user agent must try the next-most-appropriate icon as determined by the attributes. from WHATWG docs.